
В этой статье собраны полезные сведения и советы для тех, кто хочет создавать собственную инфографику. Также мы определимся с моментами, которые нежелательны и весьма необходимы в реализации.

Старайтесь создать фокусирующую центральную точку
В попытке создать что-то оригинальное и информативное, дизайнер нередко превращает картинку с текстом в тяжелое для восприятия полотно. Чтобы этого не произошло, создайте фокус. Заострите внимание на изображении, которое передает основную мысль. Сделайте так, что главный предмет или цифра сразу же бросались в глаза и запоминались.

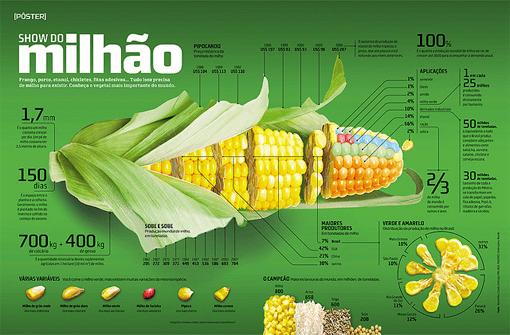
На примере с кукурузой видно, что початок занимает все внимание. Он расположен посередине и своим видом показывает, что он является главным в этом графике. К тому же, используется отличное сочетание цветов, что позволяет на контрасте быстрее привлечь внимание к основному рисунку. Теперь, когда внимание наше привлечено, мы спокойно изучаем информацию сбоку, вверху и внизу. Она усваивается быстрее и запоминается.

Можем ли мы прочитать текст, взглянув на картинку один раз?
Напоминаем, что инфографика служит для того, чтобы с помощью ярких картинок и простых схем донести сложную информацию до нужного пользователя. Она должна наделяться целью, которая позволяет в максимально быстрые сроки усвоить полученную информацию. Здесь речь идет не только об отдельных графических моментах, но и об общей идее. С первого взгляда должен быть понятен смысл, улавливаться значения и показатели. Задавайте себе вопрос: “Все ли мне понятно с первого раза, глядя на картинку?” Если вы положительно ответили на свой вопрос, значит вы идете в правильном направлении.
Хотелось бы, чтобы вы воспользовались этим правилом, ведь без него вы быстро добьетесь. Мы согласимся, что изображение куда привлекательней сплошного текста и оно в любом случае понравится пользователям, но цель наша преподнести информацию легко, интересно и доступно.

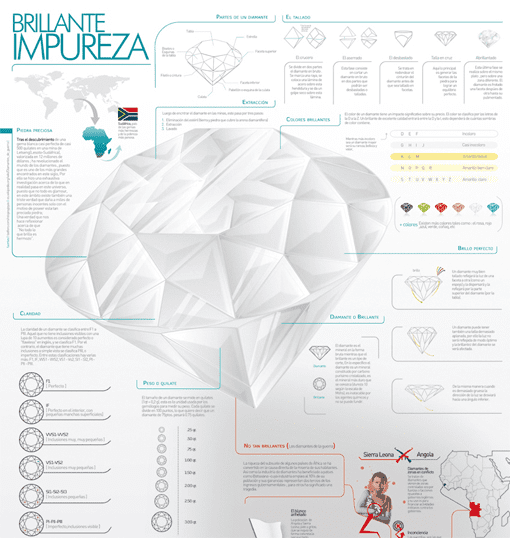
Мы привели пример сложного графического изображения, которое тяжело воспринимается пользователем. Чтобы ознакомиться с информацией, нам приходится постоянно перемещать взор, всматриваться, сопоставлять. Здесь нужно научиться сопоставлять цвет, значение и название – довольно тяжело, особенно для человека, который впервые сталкивается с такой подачей. В хорошей инфографики нужно сразу продумать, сколько раз придется двигать глазами. Чем меньше, тем успешнее задумка, тем грамотней она сработает.
Пользуйтесь соответствующими метафорами
Наиболее привлекательная черта инфографики состоит в том, что с ее помощью можно даже скучную информацию превратить в актуальную метафору, которая будет доступна к восприятию даже новичку.
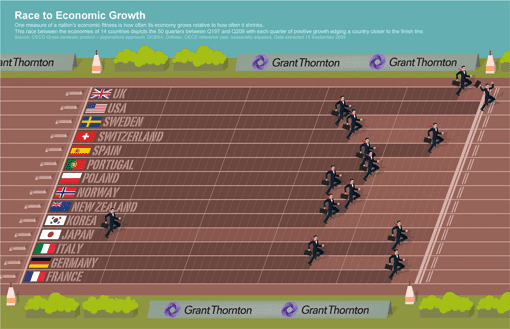
Внизу мы представили график, который отлично отображает метафору. Цель состояла в том, чтобы на рисунке показать 50 позиций экономического роста 14-ти стран. Согласитесь, если бы на экране был скучный график с цифрами, смотреть его было бы неинтересно, да и непонятно. Нужно было бы долго разбираться с показателями и выделять лидеров, и проигравших. А на фоне метафоры с соревнованиями, мы быстрее понимаем, какая из стран лидирует, и какая отстает. Такой график интересно обсуждать, его не нужно загружать пояснительными текстами, так как по картинке уловит суть даже начинающий пользователь.

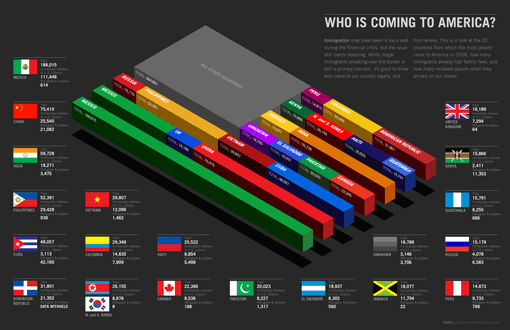
На следующем примере рассматривается приток иммигрантов в Америку. Показатели зафиксированы разноцветными столбцами, имитирующими флаг. Таким образом, дизайнер снова дает нашим глазам сфокусироваться на важном и уловить саму суть быстро и легко. К тому же картинка хорошо запоминается, что в дальнейшем сможет оказать неплохую службу в развитии.

Используйте трехмерную графику
В серьезных организациях очень важно расставить правильно акценты и представить информацию в развернутом виде. Здесь на помощь придет инфографика, которая выглядит, как срез или трехмерная графика, показывающая ситуацию изнутри и снаружи.

На данном графике мы сразу можем уловить суть и понять, что к чему. Описывать бы такую информацию пришлось на нескольких листах. Цифры на бумаге бывают скучными и непонятными, а здесь, достаточно одного взгляда, чтобы понять ситуацию.

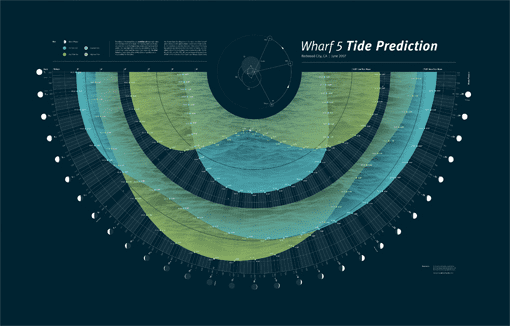
Старайтесь подать информацию красиво
Есть ситуации, когда инфографика объединяет в себе информацию удобную для чтения, а есть, когда она старается визуализировать огромнейший поток значений. В таких вариантах, не рекомендуется уделять излишнее внимание, каждому значению. Сфокусируйтесь на общем рисунке.
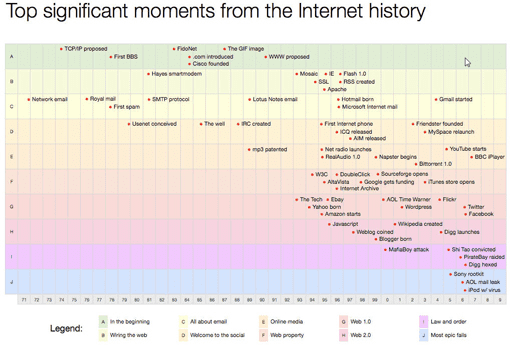
Мы должны взглянуть на всю картину разом, посмотреть, что она несет в общем и, что говорят ее данные. В погоне за идеальным содержанием, дизайнеры способны создавать настоящие шедевры.

Для того, чтобы понять масштаб внесенной информации в график, нужно перейти по ссылке и присмотреться к картинке. Убедитесь, что там слишком много всего “напичкано”, но благодаря грамотному дизайнеру, информация подается весело и интересно.
Меньше столбиковых диаграмм
Мне запомнился один совет, который мне дал мой учитель и великий дизайнер. Он говорил: “Первая идея, которая приходит в твою голову самая примитивная и банальная”. В действительности это правда. Первая мысль, пришедшая в мою голову, ничем не отличается от мысли других таких же дизайнеров. Нужно больше думать, чтобы создать нечто уникальное и не приевшееся. Это касается и столбиковых диаграмм. Инструмент до сих пор пользуется популярностью, он удобен для восприятия, но до ужаса банален. На нижнем примере, я покажу, как из скучного сделать оригинальное.

Смотрите, здесь дизайнер предложил рассматривать союзников США, но не в виде классической диаграммы, а как колоды 3D карт. Чем колода выше, тем союзник ближе. Схема довольно проста, но оригинальна в своем роде.
Совет от редакции
Ищите специалистов или целую команду по инфографики?
Хотите обратиться за помощью не к случайному фрилансеру, а к профессионалу? Присмотритесь к участникам рейтинга креативности веб-студий. Результаты выставляются по двум российским конкурсам и четырем мировым. Здесь в качестве работы сомневаться не придется.
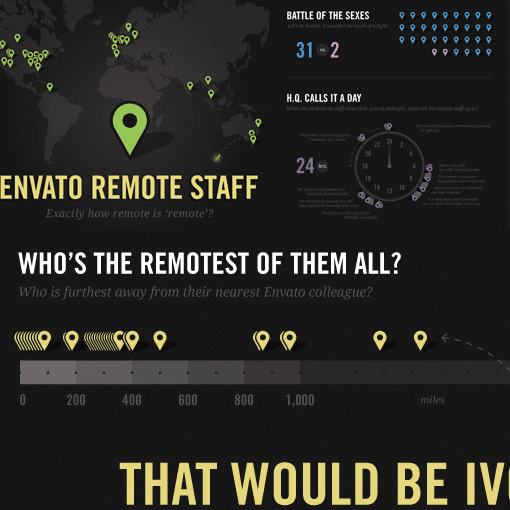
Повторение – мать учения!
Если вы используете одни и те же данные в разных контекстах, то научитесь пользоваться повторами. Это особенность дизайнеров.
На нижней картинке представлен яркий пример использования повторов. Здесь автор хотел показать численность и расположенность удаленных сотрудников и обозначил их в виде маркера. Метафора подобрана правильно и дает нам полное восприятие информации.

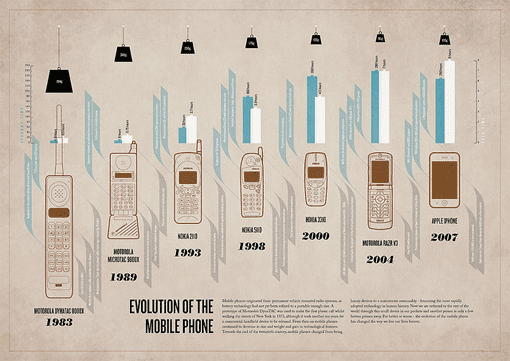
Повествуйте картинками
Снова даем совет использовать, как можно чаще картинки. Важная особенность инфографики – передать весь смысл в картинках, подать информацию для быстрого считывания. Конечно, цифры и текст можно и нужно использовать в творении, но основным здесь является изображение.
На примере изображения внизу можно сразу получить уйму информации, не читая слова и цифры. Если обратить внимание на форму телефонов, можно понять, что показан график эволюции устройств. Вверху нарисованы грузики, по их форме и размеру тоже становится ясно, что сравнивается вес телефонов прошлых лет и современных моделей. Дизайнер на одной картинке показал преимущества нового вида, не загружая мозг читателя второстепенной информацией и не тратя на изучение большое количество времени.
Заметьте, мы даже не смотрим на буквы, но прекрасно понимаем, о чем идет речь.

Хотите проверить свою работу? Перед тем, как превратить рабочий эскиз в инфографику, попробуйте оставить на полотне только рисунок. В таком виде покажите стороннему человеку, который не видел изображение ранее. Если он сможет рассказать, о чем картинка и какой в ней смысл, значит ваша задумка удалась.
Прорисуйте сравнения
С одной стороны, я дам совет не совсем по теме, но с другой стороны – это важный момент, на который стоит обращать внимание. Важно в инфографике предоставлять и сравнивать информацию. Например, типография сейчас пользуется популярностью, но для масштабности картинки недостаточно нарисовать яркие цифры, нужно составить график или диаграмму для убедительности и усвоения.
Где-то в начале я писал, чтобы вы прорабатывали в голове свои диаграммы, теперь же я хочу продвинуть эту мысль. В первую очередь, хочу спросить: Как бы вы показали сравнение двух огромных цифр – 14,2 триллиона и 6, 95 миллиарда? Какими пользовались инструментами, чтобы донести информацию за несколько секунд?
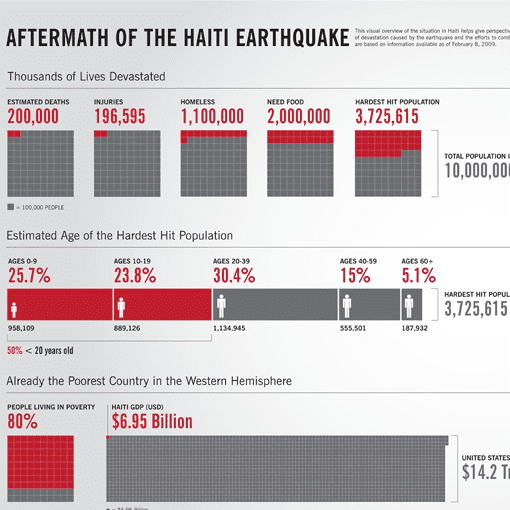
На инфографике, расположенной ниже, представлен яркий пример прорисовки сравнения, которая наглядно показывает масштаб, значение и разницу.

Щедро снабжайте инфографику визуальными подсказками
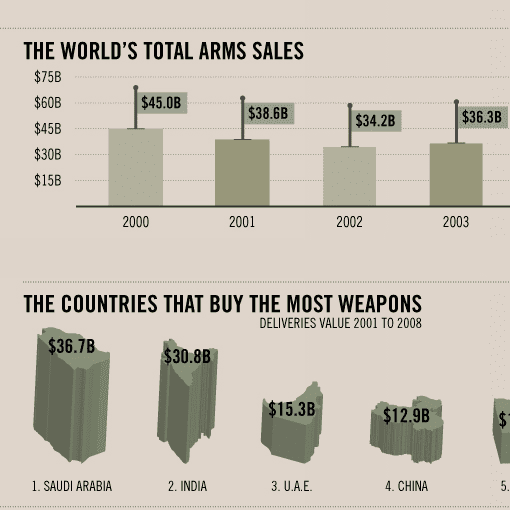
Возьмем к примеру гистограмму. Ей пользуются многие и она уместна, но есть важный момент – ее нужно сделать еще читабельней и понятней, пусть даже информации будет с избытком.
Ниже очередной пример для понимания. На графике довольно понятная картинка с данными. Мы можем самостоятельно ознакомиться с цифрами, и они нам будут понятны, но флажки, проставленные в инфограмме, дополняют информативность. За счет их сразу просматривается итоговая цифра и не нужно тратить время на умственную работу с подсчетами.
Дизайнер доработал материал таким образом, чтобы быть на 100% уверенным, что его материал будет точно читабельным.

Изучайте инфографику
Для качественной работы необходимо все время учиться и совершенствоваться. Хотите узнать что-то новое и полезное? Тогда мы перечислим популярные сайты, где вы найдете массу полезного: Visual.ly, Style and Flow, Infographic Gallery, Cool Infographics, Good.is.
Заключительный аккорд
Весь пост был сведен к одной мысли – сделать работу инфографики максимально читабельной и понятной для пользователей. Конечно, сердце дизайнера, больше откликается на красоту построения, на подачу и эстетику, но главная цель – удовлетворить запросы клиентов.
Яркий пример графического дизайна – инфографика. Именно с ней, вам чаще всего придется сталкиваться. Дизайнерская работа тут заключается в чем-то большем, чем сочетании шрифтов и подборе цветов. Здесь инфографика является креативом, стилизацией и презентацией в одном лице. Она служит для повышения читабельности, усваиваемости информации, которая ведет намного дальше, чем простой пост или статья.
Если вы правильно воспользуетесь нашими советами, скорее всего вы повысите свой профессионализм и создадите качественную инфографику, попадающую точно в цель.






Глеб
По-моему, инфографика – это уже отдельный вид искусства, который применяют уже даже в новостях на телевиденье, не говоря уже о сети интернет. Так что каждый уважающий себя владелец интернет магазина просто обязан научится предлагать товар в инфографике.
Аня
Очень интереснейшая статья и актуальна, как никогда.