
Почему мы решили написать об этом? Ранее в статье про «сниппет» мы уже рассказывали, что один из вариантов создания привлекательного описания сайта в выдаче (того, что идёт сразу под названием сайта и его адресом) можно использовать unicode. Также их можно ввести в сам Title. Если Ваша ниша позволяет использование картинок в описании, то это может сыграть Вам на руку и выделит веб-сайт среди конкурентов в выдаче. Главное – не перестараться и использовать этот инструмент аккуратно. Вряд-ли серьезный финансовый консультант или производственное предприятие выиграет благодаря «котикам» в описании.
Юникод прекрасно подходит и для оформления текстов как инструмент дизайна и SEO.
На тему символики Unicode написано уже очень много статей.

Это международный единый стандарт кодирования, который знает почти все письменные языки и умеет отображать их знаки.
Латиница, китайский и греческий алфавиты, математические символы благодаря Уникоду могут быть представлены и понятны в любой точке мира.
Он появился на рубеже 80-90 по инициативе программистов. В то время все пользовались 8-битными кодировками и они постоянно создавались без согласования.
Помните раньше очень часто при открытии сайтов или документов в интернете появлялись «кракозябры»? Это происходило по причине несовпадения кодов. Нужно было придумать единую кодировку, в которую будет преобразовываться любой из кодов, чтобы стать понятным и читаемым в любом уголке света.

О нем можно вечно рассуждать, раскрывая технические подробности. Но сегодня, мы не видим в этом смысла. Несколько лет назад все обстояло несколько иначе. Любой интернет-специалист обязан был знать про кодировку и уметь ею воспользоваться. Но сегодня технологии ушли вперед и юникод потерял свою значимость (по крайней мере в этой сфере).
Конечно, некоторые гики до из пор пишут длиннющие статьи на данную тему, а потом активно вступают в холивары в комментариях. Но для простых пользователей код интересен теперь только с точки зрения уникальности контента и самовыражения. Как смайлы, например.
Сегодня уникод служит для того, чтобы добавить в обычный текст вставить прикольные символы. Куда бы ты не скопировал после этого текст (блокнот, ворд, браузер, Инстаграм), эти символы не пропадут и не изменятся. Вы можете написать пост и добавить их в заголовок либо по тексту, после чего любой ресурс от Телеграм до Фейсбука поймёт его одинаково. Также их можно использовать для статусов и даже прописать в имени. Твиттер, например, вообще считает их за простые буквы и в твите можно хоть все 140 раз забить юникоды вместо обычных букв.

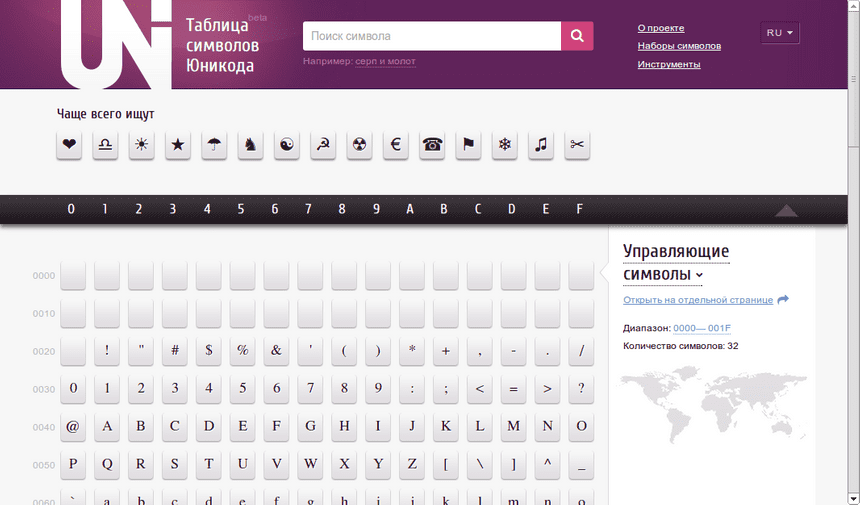
Зачем нужна таблица символов Юникода?
Основная проблема состоит в том, что их трудно, а некоторые даже невозможно, ввести с помощью клавиатуры. Например, нужно знать его стандартный номер, что не так уж просто, учитывая, что их тысячи! Проще всего сделать Ctrl+C и Ctrl+V. Вот тут-то Таблица и пригодится. Мы в конце статьи оставим для Вас ссылочку. Забрасывайте ее в избранное и пользуйтесь на здоровье. Там очень удобный функционал. Для каждой картинки есть кнопка копирования и ее цифровой код. Есть даже поиск, по ключевым словам, и оглавление диапазонов. Там даже руны найти можно, не говоря уже о банальной кириллице.
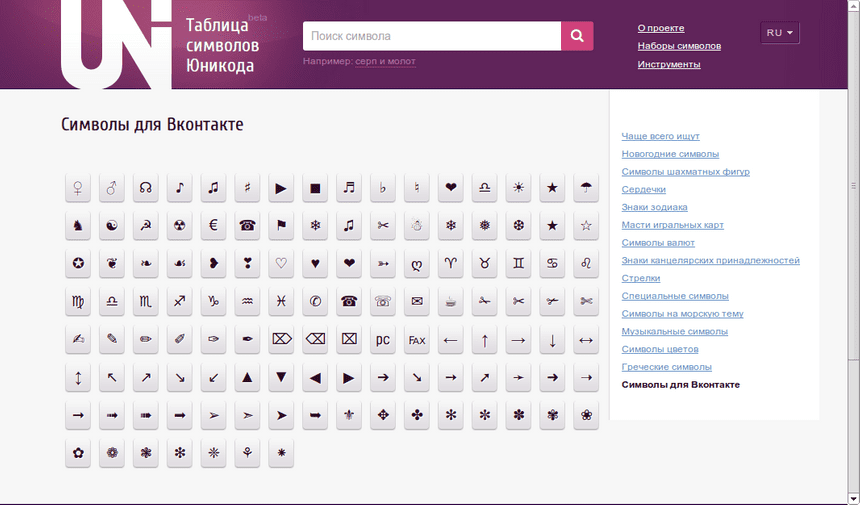
Удобная и более приближенная к простым пользователям классификация от разработчиков поможет быстро найти то, что нужно. Например, вот Вам раздел для пользователей ВКонтакте:







Павел
А вот за такую статью просто огромное спасибо! Очень угодили, иногда просто замучаешься искать
Андрей
Спасибо! Реально очень полезную инфу даете своим читателям!