
Каким бы не был красивым и стильным сайт, если на нем ничего не понятно, то он будет полностью бесполезным. Чтобы не сталкиваться с подобными проблемами мы предлагаем некоторые полезные советы. Они помогут как опытным разработчикам, так и новичкам.

Теоретический материал
Важные атрибуты для создания эргономичного и практичного сайта – это стоит учесть каждому разработчику.
Психологические законы способные воздействовать на образ действий человека. Их следует предусмотреть на этапе формирования проекта.
Заблуждения о поведении пользователей. Все люди, попадая на сайт, сразу обращают внимание на слова, написанные крупным шрифтом. Многие уверены, что слово «Бесплатно» способно сразу привлечь пользователей. Но в каких случаях оно помогает?
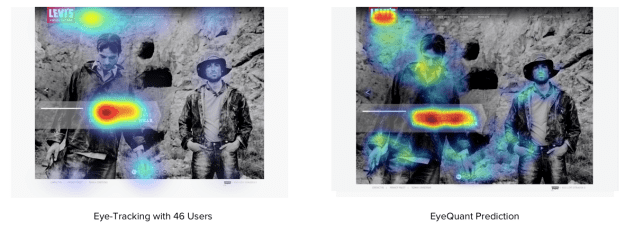
Что нужно пользователям? Можно долго рассуждать и думать что же все-таки нужно посетителям сайта, а можно просто применить проверенную технику и выявить все проблемы. Чтобы заинтересовать пользователей требуется выявить элементы, отрицательно влияющие на продажи и сказывающиеся на изменения.

Веб-дизайн, который не нравится людям. Все опытные эксперты уверены, что для стабильной и прибыльной работы сайт обязан быть тщательно продуман. У пользователей не должно возникать проблем. Далеко не все могут быстро разобраться в нем, а если он вовсе не понятен, то на нем долго никто не задержится. Особое внимание уделяется веб-дизайну. Специалисты сделали оценку данной проблемы и постарались создать перечень того, чего лучше не делать.

Человеческая психология, как способ привлечения внимания пользователей. Разработчики видеоигр тщательно продумывают все тонкости игры, чтобы вовлечь в ее игроков. Данные техники можно использовать для онлайн-торговли.
Простота – путь к успеху. Порталы со сложной структурой очень тяжелы для восприятия. Люди не смогут быстро разобраться и найти необходимый раздел. Столкнувшись с подобной проблемой, большинство переходит к конкурентам.
Как сделать элементы сайта удобными?
Правильное оформление страниц в чекауте. Попав на сайт человек должен четко знать, что ему нужно купить или заказать. Никто не захочет проводить время бесполезно. Быстрый поиск необходимого контента и нахождение ответа на вопросы значительно упростит процесс пользования.
Как сделать проще жизнь интернет-пользователя? Каждый интернет-магазин продумывается до мелочей. Попав на него человек должен получить положительные эмоции. Разработчики обращают внимание на ценные детали, как навигацию, формы и кнопки.
Создание эффективного портала при помощи карусели. На многих сайтах можно увидеть подобную функцию. При безупречном подходе можно заинтересовать пользователей. При создании не требуется забывать о юзабилити.
MouseOver-эффект для интернет-магазина – самые оптимальные решения для крупных и малых сайтов.
Оптимизация веб-формы сайта. Заполнение веб-форм является сложным и трудоемким процессом. Многие разработчики не могут выполнять данную работу. Если неправильно продумать данную форму, то человек просто не захочет ее заполнять и регистрировать на сайте для рассылки. Если она очень сложная и заполнение занимает много времени, то дальнейшего сотрудничества не будет.

Юзабилити ссылок. На самом ли деле ссылки должны быть выполнены в синем цвете и выделенными?
Основные правила модернизации заказов на ecommerce-ресурсах. При помощи работам опытного психолога можно подобрать оптимальную стратегию.
Советы поиска по интернет-сайту. На специализированных ресурсах представлено большое количество функций с рядом положительных качеств.
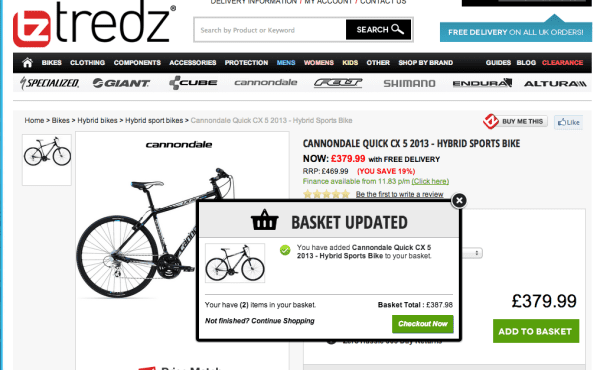
Как пользователь узнает о попадании продукции в корзину покупок? Реализация данной функции на многих сайтах не отвечает нужным требованиям. После попадания в корзину не происходит никаких действий. Пользователи остаются на той же странице и получают сведения о том, что товар добавлен в нее. Им не сообщаются последующие действия.

Основные требования к целевой странице. Перед разработчиками представлено два варианта действий. Первый предусматривает уменьшенный экран с минимальной информацией и без прокрутки. Второй выделяется увеличенным экраном с возможностью представления большого количества материала и данных. Они в итоге приводят к конверсии.
Функциональные мелочи для стабильной работы сайта. Посетители сайта с радостью скажут спасибо разработчику при использовании различных юзабилити-мелочей. Они простые и незамысловатые в работе.
Мобильные версии сайтов
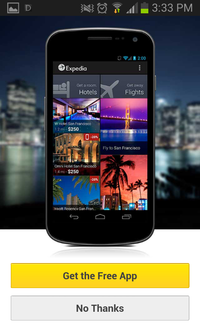
Почему на сайт не заходят с мобильного? Основные причины. Многие владельцы порталов не могут понять, почему на них не заходят с мобильных устройств. На это есть ряд причин.

Примеры мелочей для мобильных версий сайтов. Эти функции серьезно упростят работу сайта и помогут определиться с опытом.
Юзабилити в реальности
Тестирование юзабилити портала. Методика позволит оценить разработчику работу будущего сайта. На это не требуются большие затраты.






Света
Интерфейс сайта – это принципиально важный элемент. Если потребитель за 2 клика сейчас не находит нужное, то он уходит к конкурентам.
Елена
А мне кажется, что наличие мобильной версии сайта – то что нужно сейчас потребителю. Особенно если ты предлагаешь свою продукцию в мегаполисах.