
Итак, если Вы:
- начинающий дизайнер
- компания, которая желает расширить спектр своих диджитал услуг
- хотите сделать все самостоятельно, максимально не прибегая к услугам подрядчиков
- хотите заказать проект у наемного дизайнера и получить соответствующий Вашим ожиданиям эффект,
то Вам точно будет интересно прочитать эту статью.
Сегодня мы постараемся озвучить тот минимум, из которого состоит подготовка к работе любого дизайнера и расскажем, как сделать разработку даже новичку. На самом деле тут нет ничего страшного.
Определяем цель
Самое важное, с чего стоит начать – определить, зачем создается сайт. У него должны быть строго определенные цели. Если затрудняетесь ответить сходу, то следующий список вопросов Вам поможет:
- Какой теме он посвящен?
- Какой контент будет размещаться?
- Какие задачи Вы перед ним ставите?
- Какая дальнейшая стратегия продвижения?
- Какая структура Вам максимально подойдет
- Есть ли брендбук или определенные корпоративные требования (ограничения)?
- Какой тип ресурса нужен (лендинг, информационный, визитка, полноценный интернет-магазин)
Чем подробнее Вы сможете ответить, тем понятнее будет направление работы и четче прорисуется результат.
Маленький совет: Все еще сложно определится? Скачайте подробный бриф для клиента из какой-нибудь дизайн-студии.

Типы веб-сайтов
Мы упомянули в списке выше, что важно определиться с моделью. На самом деле их существует достаточно много разновидностей, но самые востребованные – это:
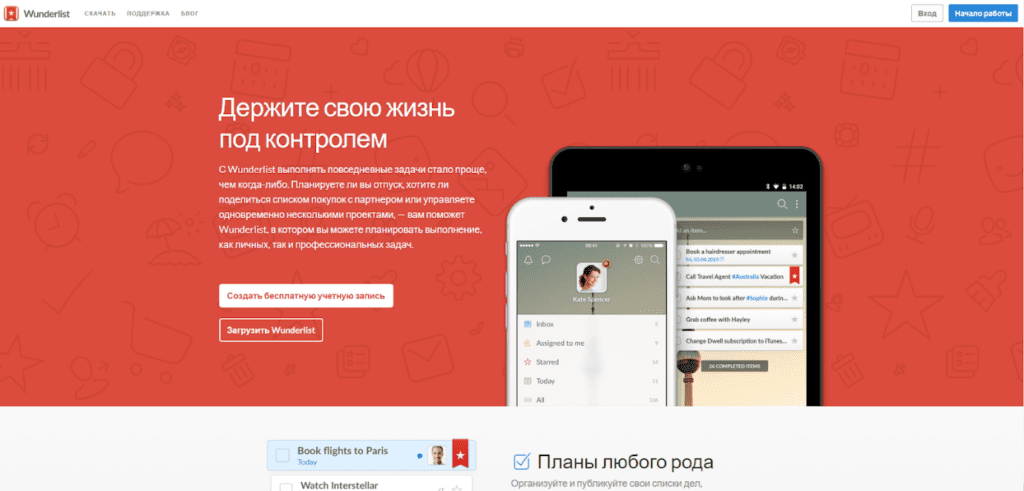
Landing page
Проще говоря – одностраничный ресурс, целью которого является быстрая продажа Вашего продукта (максимум несколько наименований, о большом каталоге речь не идёт). У лендинга всегда яркий визуал, лаконичный контент и есть блок для получения лида (контактных данных) или заявки на покупку. Они сейчас находятся на пике популярности и большинство компаний, у которых есть свой полноценный объемный сайт часто заказывают лендинги для усиления продаж.

Вот наглядный пример LPage – яркий краткий одностраничник.
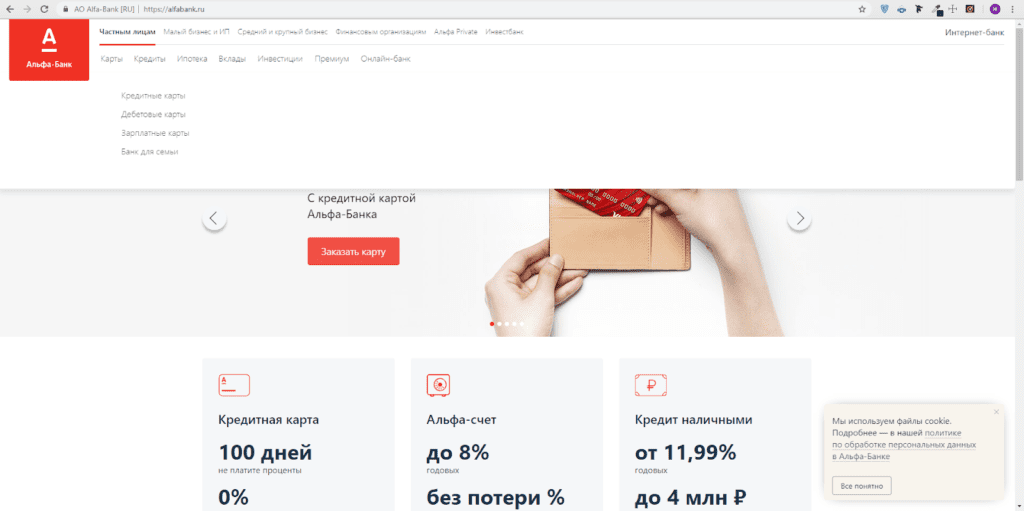
Корпоративный веб-сайт
Это более серьезный по задачам ресурс, у которого есть разделы, блоки, серьёзный продуманный дизайн и технически сложные решения. Он должен быть информативным и функциональным. Конечно, уровень сложности напрямую зависит от желания заказчика и масштабов компании.

Это вариант с большим количеством инструментов, сервисов, контента и разделов.
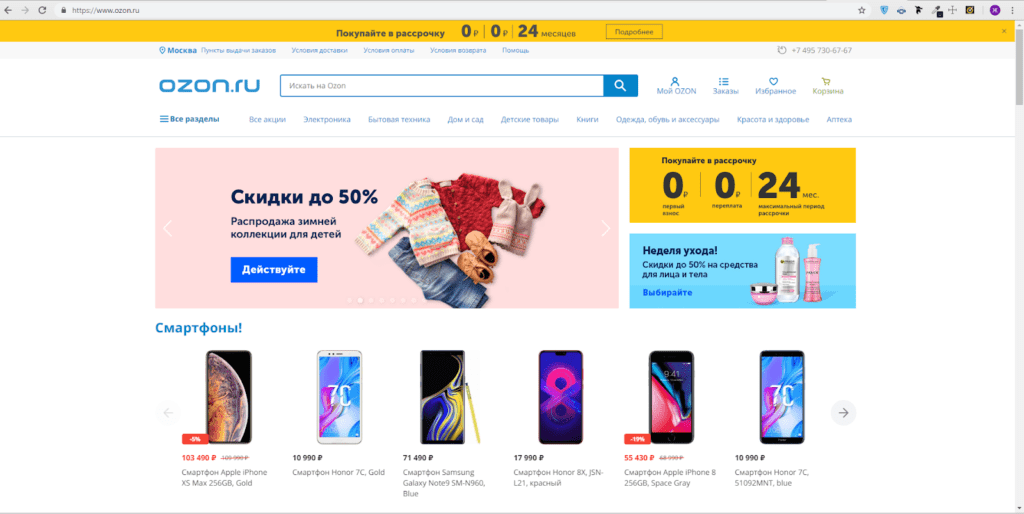
Онлайн-магазин
Интернет-магазины знакомы каждому из нас. От серьезных платформ типа Яндекс.Маркета, OZON и Алиэкспресс до скромных проектов. В этом случае дизайнеру придется столкнуться с огромным количеством страниц, контента, а также разработкой прощающего стиля и страницы заказа.

Как пример, показываем OZON.ru – один из гигантов рунета в этом направлении.
А что у конкурентов?
После того, как Вы приняли решение по тематике и типу, пришло время изучить аналогичные ресурсы по товару или услуге, которые находятся в топе поисково выдачи. Это вполне рациональный подход – все они так же, как и Вы размышляли над разработкой, но, возможно в компании квалифицированных маркетологов, экспертов по развитию и продвижению. Ничего страшного нет в том, чтобы подсмотреть крутые идеи и решения, чтобы не изобретать велосипед дважды. Обращайте внимание на структуру, глубину, оформление продающей странички, контент, дополнительные сервисы и функционал. Если конкурент в TOP, это значит, что у него высокий рейтинг юзабилити (удобство использования) и длительное время пребывания пользователя, что в конце концов приводит к высокой конверсии, что является конечной целью.
Проанализировав как минимум десять веб-ресурсов своего направления, Вы точно найдёте общие черты и характерные закономерности, свойственные Вашему бизнесу.
Даже если у Вас нет конкурентов (бывает и так), посерфите смежную тему, но ни в коем случае не отказывайтесь от этого шага и не игнорируйте чужой успешный опыт. На основании результатов можно создать майндмэп в Xmind или MindMeister.

Нужны ли референсы?
Продолжая тему чужого опыта, переходим к поиску reference (вспомогательных картинок, которые используются в работе design-специалистом). При создании сайтов – это могут быть примеры из Вашей ниши или абсолютно другой. Смысл в том, чтобы понять визуальное направление, в котором дальше двигаться. Даже серьезные профессионалы показывают подборки разных страниц клиентам для того, чтобы совместно выбрать шрифты, цветовую гамму, включить определенные блоки и тд. Если Вы новичок – без копипаста Вам не обойтись. Просто не стоит передирать понравившийся пример с головы до футера – это уже откровенный плагиат.
Кстати, на этом этапе можно дополнительно использовать такой ресурс как Pinterest. Там Вы найдёте сотни скетчей, примеров, готовых дизайнов, цветовые палитры по сочетанию и много другого визуального контента.

Как создать красивый проект?
К этому моменту у Вас должно сложится чёткое понимание всех составляющих элементов от шрифта заголовков до функциональности корзины. Теперь пришло время нужно поразмыслить о том, как применить все это на практике.
Если раньше самой удобной программой для этого считался исключительно AdobePhotoshop, то сейчас выбор программ стал побольше и читать огромный том «Фотошоп для чайников», если Вы не умеете им пользоваться – не придётся.
- Readymag. Вполне себе простой и удобный инструмент для незамысловатых задач или лендингов. Он представляет собой онлайн-конструктор, с помощью которого проект создаётся напрямую в браузере. Это удобно, потому что экономится время на вёрстке, и Вы сможете обойти стороной такой сложный этап, как самостоятельное программирование. Плюс – сразу видно, как выглядит будущая страница.
- Tilda. Это, наверное, самый популярный конструктор для начинающих. Он поможет создать не только простейший одностраничник, но и более сложные варианты без помощи верстальщика и привлечения спеца по программированию.
- Photoshop. Если Вы планируете не просто создать одноразовый пробный веб-проект, а заниматься этим постоянно и серьезно, то без него не обойтись. Это серьезный инструмент, который обеспечивает максимальный контроль над изображением и предлагает широкий инструментарий для его коррекции или создания с нуля.
- Sketch. Программа, доступная для пользователей iOS. Особо ничем не примечательна, но если Вы фанат Apple, то должны о ней знать.
- Figma. Это относительно новая платформа, которая уже стала востребованной благодаря легкости и доступности, удобному функционалу, возможности удаленной совместной работы и тд.
Выбор программы лучше всего основывать на целях создания веб-страницы. Если у Вас легкая задача, которую требуется выполнить через неделю – стоит ли ради этого изучать Фотошоп? И наоборот – если Вы планируете смену профессии, то без углубленных знаний всех баз и основ не обойтись. Выше мы рассказали про самые основные принципы на пути самостоятельного создания дизайна сайта. Если в результате хочется получить топовый продукт, то предстоит изучить ещё очень много нюансов из верстки и программирования. А если нет возможности – то можно обратится к нашим специалистам, которые могут создавать проекты любой сложности на высокопрофессиональном уровне.






Анна
Думаю лучше обратится к профессионалам, но озвучить им свои пожелания, идеи, обсудить все детали и тогда выйдет все максимально круто!
Дамир
Мы как раз планируем изменить дизайн нашего сайта, ваша статья очень кстати!